ওয়ার্ডপ্রেস থিম কাস্টমাইজ ও থিম নির্বাচন : পর্ব-২
- এস এম রাসেল
আজ  আপনারা শিখবেন ওয়ার্ডপ্রেস কাস্টমাইজার, কাস্টমাইজারের কাজ কি এবং থিম নির্বাচন সম্পর্কে । আপনারা যারা ওয়ার্ডপ্রেস নিয়ে মোটামুটি কাজ করেন তারা নিশ্চয় কাস্টমাইজ অপশনের নাম শুনে বা দেখে থাকবেন।
অর্থমূল্য এবং বিনামূল্য মিলিয়ে ওয়ার্ডপ্রেসের ১০ হাজারের অধিক থিম রয়েছে যেখান থেকে আপনি আপনার ব্লগের জন্য উপযুক্ত থিম খুজে নিতে পারেন। তবে নতুনদের ক্ষেত্রে বিশেষ করে যারা সবে মাত্র ব্লগিং শুরু করেছেন তাদের ক্ষেত্রে এই সঠিক থিম নির্বাচন করা কিছুটা কঠিন। কারণ বেশিরভাগ ক্ষেত্রে তারা কোনটা ফ্রি থিম এবং কোনটা পেইড থিম সেই ব্যাপারে কনফিউজড হয়ে থাকেন।
যদি উপযুক্ত থিম নির্বাচনের কথা আসে সে ক্ষেত্রে সর্বদা প্রিমিয়াম বা পেইড থিমটাকে প্রাধান্য দেওয়া উচিত। ওয়ার্ডপ্রেসের ফ্রি থিমের সুবিধা হলো আপনাকে থিম ব্যবহারের ক্ষেত্রে আগে এককালীন কোনো নির্দিষ্ট অর্থ প্রদান করতে হয় না। কিন্তু প্রিমিয়াম থিম ব্যবহার করতে গেলে অবশ্যই নির্দিষ্ট পরিমাণের অর্থ প্রদান করতে হয়। তবে প্রিমিয়াম থিমগুলো প্রকৃতপক্ষে অর্থ প্রদানের যোগ্য।
ওয়ার্ডপ্রেস কাস্টমাইজ করার আগে কিছু বিষয় জেনে নিতে হবে।
- wamp/xamp দিয়ে লোকাল সার্ভার এ ওয়ার্ডপ্রেস ইন্সটল করা। না জেনে থাকলে ইউটিউব থেকে খুঁজে নিতে হবে।
- HTML/CSS/MYSQL/JAVA SCRIPT সম্পর্কে প্রাথমিক ধারনা থাকতে হবে।
- Dreamweaver (CS5) সফটওয়্যার সম্পর্কে  প্রাথমিক ধারনা থাকতে হবে।
ইউটিউব লিঙ্ক : https://www.youtube.com/watch?v=y81iKjHOnuI
ওয়ার্ডপ্রেস কাস্টমাইজার কী
সহজ ভাষায়, আমরা ওয়ার্ডপ্রেস থিমের লে-আউট ঠিক করার জন্য যে অপশন বা ফাংশন ব্যাবহার করে থাকি তাই হলো ওয়ার্ডপ্রেস কাস্টমাইজার। কাস্টমাইজারের সাহায্যে সাইটের সাইডবার বা ফুটার উইজেট এরিয়াতে বিভিন্ন উইজেট স্থাপন, সম্পাদনা করা বা ডিলিট করা সম্ভব।
কাস্টমাইজারের কাজ কি
আগেই বলা হয়েছে যে, কাস্টমাইজারের সাহায্যে সাইটের সাইডবার বা ফুটার উইজেট এরিয়াতে বিভিন্ন উইজেট স্থাপন, সম্পাদনা করা বা ডিলিট করা সম্ভব। এ ছাড়া কাস্টমাইজারের সাহায্যে আরও যা যা করা যেতে পারে তা নিচে একটি তালিকা আকারে দেওয়া হলো:
- সাইটের লোগো পরিবর্তন করা সম্ভব
- সাইটের ট্যাগলাইন পরিবর্তন করা সম্ভব
- সাইটের ব্যাকগ্রাউন্ড কালার, ছবি বা প্যাটার্ন পরিবর্তন করা সম্ভব
- সাইটের মেইন কালার বা অন্য সকল কালার পরিবর্তন করা সম্ভব
- থিম পরিবর্তন করা সম্ভব
- সাইটের লে-আউট পরিবর্তন করা সম্ভব।
কীভাবে কাস্টমাইজারে কাজ করবেন
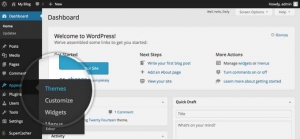
প্রথমে আপনার ডোমেনের পেছনে “/wp-admin/customize.php” অংশ লাগিয়ে নিন। যেমন: “http://www.the-prominent.com/wp-admin”। এছাড়া ওয়ার্ডপ্রেসের হেডমেনু থেকেও আপনি কাস্টমাইজারের লিংক পাবেন। কাজ কীভাবে করবেন তা মনে হয় শিখাতে হবে না। কারণ কাজ করা খুব সহজ। আপনাদের সুবিধার জন্য জানিয়ে রাখি যে আপনার সাইটের সাইডবার এডিট করার জন্য Widgets নামক একটি অপশন আছে এখানে।
 ওয়ার্ডপ্রেস ব্লগের থিম নির্বাচনের ক্ষেত্রে কোন বিষয়গুলিকে প্রাধান্য দিবেন
ওয়ার্ডপ্রেস ব্লগের থিম নির্বাচনের ক্ষেত্রে কোন বিষয়গুলিকে প্রাধান্য দিবেন
১। নিজস্ব  ব্লগের সাথে সামঞ্জশ্য রেখে: আপনার নিজস্ব ব্লগের সাথে সামঞ্জশ্য রেখে থিম নির্বাচন করুন।এমন যদি হয় আপনার ব্লগ হলো টেক বিষয়ক কিন্তু আপনি ফটোগ্রাফি ব্লগের থিম দিয়ে রেখেছেন সেক্ষেত্রে আপনার ভিজিটররা বিভ্রান্ত হয়ে যাবে আপনার ব্লগের বিষয়বস্তু নিয়ে।
২। সাধারণ ডিজাইন: মূলত আপনার ব্লগের পোস্ট পড়ার পূর্বে ভিজিটরদের নজর আগে আপনার ব্লগের ডিজাইনের উপর পড়বে এবং আপনার ব্লগের ডিজাইন যদি ভাল মানের হয় তবে পরবর্তি সময়ে ভিজিটররা আপনার ব্লগে আবারও ভিজিট করবে। আপনার ব্লগ যদি সোশ্যাল মিডিয়া, টেক অথবা টিউটোরিয়াল টাইপের হয় সেক্ষেত্রে প্রফেশনাল থিম নির্বাচন করাটা বাঞ্চনীয়। কিন্তু ব্যক্তিগত অথবা ফানের উদ্দেশ্যে খোলা ব্লগের ক্ষেত্রে প্রফেশনাল থিম ব্যবহার করা দরকার নেই।
৩। এসইও ফ্রেন্ডলি :  আপনি যখন ব্লগ চালু করবেন তখন মানুষ যাতে ব্লগটি সহজে খুঁজে পায় সেটা খুব গুরুত্বপূর্ণ। সার্চ ইঞ্জিন হলো ভাল একটা মাধ্যম যেখান থেকে মানুষ আপনার ব্লগের সাথে পরিচিতি লাভ করবে। আর এটা করার জন্য আপনার এসইও ফ্রেন্ডলি থিম নির্বাচন করাটা অত্যন্ত গুরুত্বপূর্ন।
৪। সকল ব্রাউজার সাপোর্ট করেঃ নির্বাচিত থিম যাতে সব ব্রাউজার সাপোর্ট করে সেই বিষয়ে অবশ্যই নিশ্চিত হয়ে নিবেন। এখনও বেশিরভাগ ব্যবহারকারী ইন্টারনেট এক্সপ্লোরার ব্যবহার করে। তাই এই বিষয়টি অবহেলা করলে চলবে না।
৫। রেস্পন্সিভ ডিজাইন: আপনার ভিজিটরা সবাই যে ডেস্কটপ অথবা ল্যাপটপ ব্যবহার করে সাইট ভিজিট করবে তা নয়। বর্তমানে প্রায় বেশিরভাগ ভিজিটর মোবাইল অথবা ট্যাব ব্যবহার করে যেকোন সাইট ভিজিট করে। সুতরাং থিম নির্বাচনের পূর্বে অবশ্যই নিশ্চিত হয়ে নিবেন যে থিমটি সব ডিভাইসে ভালোভাবে কাজ করে কিনা।
৬। ভাল নেভিগেশন: নেভিগেশন হল সাইটের একটি গুরুত্বপূর্ন অংশ। থিম নির্বাচনের ক্ষেত্রে নেভিগেশন যাতে ইউজার ফ্রেন্ডলি হয় সে বিষয়টি বিবেচনা করতে হবে।
৭। অপশন প্যানেল: থিমের অপশন প্যানেল এমন হওয়া উচিত যাতে সহজে থিম কাস্টমাইজ করা যায় কোন কোডিং ল্যাঙ্গুয়েজ এর জ্ঞান ছাড়াই।
৮। সাপোর্ট: যদি আপনার কোডিং ল্যাঙ্গুয়েজের ভালো জ্ঞান না থাকে সেক্ষেত্রে একজন থিম ডেভলপারের সাহায্য লাগবে ব্লগটাকে সুন্দর করার জন্য। বেশিরভাগ প্রিমিয়াম থিম তাদের কাস্টমারদের এই ধরনের সাপোর্ট দিয়ে থাকে। প্রিমিয়াম থিম নির্বাচনের ক্ষেত্রে থিম ডেভলপারদের লাইফ টাইম সাপোর্ট আছে কিনা সেই বিষয়টি অবশ্যই বিবেচনায় আনতে হবে।
ওয়ার্ডপ্রেস শিখুন ড্যাফোডিল ইনস্টিটিউট অব আইটিতে
যারা হাতে কলমে ওয়ার্ডপ্রেস ডেভেলপমেন্ট শিখতে চান ড্যাফোডিল ইনস্টিটিউট অফ আইটি তাঁদের জন্য চালু করেছে ওয়ার্ডপ্রেস ডেভেলপমেন্ট প্রশিক্ষণ। তিন মাসব্যাপী এ প্রশিক্ষণে এসইচটিএমএল, সিএসএস, বেসিক পিএইচপি, পিএসডি টু এইচটিএমএল কনভার্সন, এইচটিএমএল টু ওয়ার্ডপ্রেস কনভার্সন এবং ওয়ার্ডপ্রেস থিম অপশন পেজ ডেভেলপমেন্ট শেখানো হয়।  বিস্তারতি জানতে ভিজিট করুন : www.diit.info।
এছাড়াও ইউটিউব থেকে টিউটোরিয়াল থেকে শিখতে পারেন।
ইউটিউবলিঙ্ক : https://www.youtube.com/watch?v=mqI_zGsM5Jc&list=PLKXQ_o7Gi3f7FfS0TtTYUZVXzyr-to-Ie
তথ্যসূত্র : বিভিন্ন ওয়েবসাইট।![]()






